Bismillahirrahmanirrahim
Assalamualaikum warahmatullahi wabarakatuh.
Selamat pagi siang sore atau malam !! Selamat datang di website Catatan Harian Mahasiswa.
Sebelum kita belajar lebih lanjut megenai HTML alangkah baiknya kita men-download dulu code editor ,karena untuk selanjutnya kita menggunakan code editor bukan notepad seperti di postingan sebelumnya.
Pertama yang harus kita lakukan adalah mengunjungi website dari visual studio code kalian bisa klik link nya disini. Setelah itu klik menu download di sebelah kanan atas.
Jika kalian menggunakan mac atau linux , tenang jangan panik dulu bro,visual studio code ini sudah bisa di download untuk mac ataupun linux seperti pada gambar di bawah ini tinggal kalian pilih aja sesuai dengan os kalian.
Jika sudah di download , buka setup visual studio dan jalankan sampai muncul seperti gambar dibawah ini.
klik next.
klik install dan tunggu proses instalasi sampai dengan selesai.
kalau sudah selesai maka software sudah diinstall.
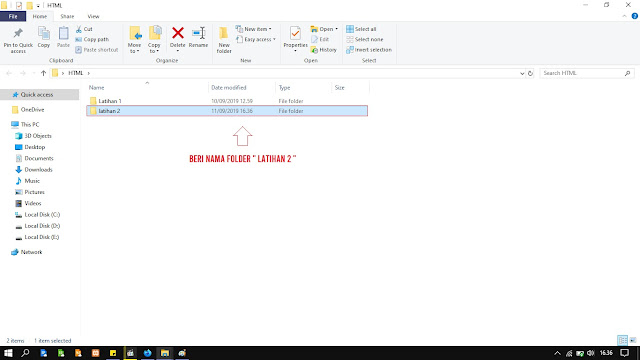
sebelum kita jalankan gimana kalau kita buat folder baru dengan nama "latihan 2" didalam folder HTML yang kita buat dipostingan sebelumnya.
Beri nama folder dengan nama "latihan 2" sebenarnya itu opsional sih kalian bebas mau kasih nama apa tetapi supaya terurut saya beri nama "latihan 1,latihan 2,latihan 3......".
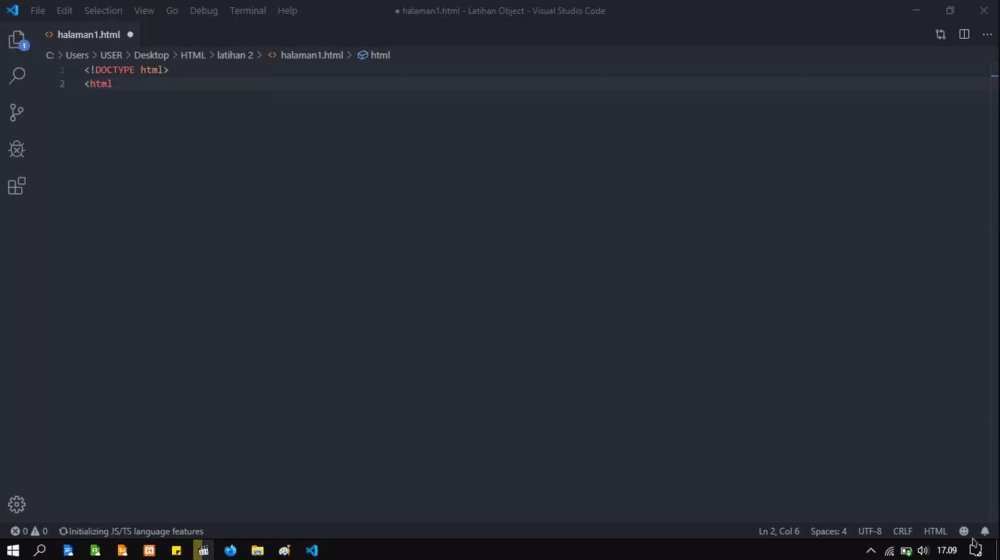
Oke jika sudah jalankan aplikasi Visual studio code , dan jika sudah terbuka seperti ini.
Buat file terlebih dahulu klik file -> New File atau bisa kalian ketik shorcut ( ctrl + N).
Biasakan sebelum kita mulai menuliskan coding alangkah baiknya kita save terlebih dahulu, dengan cara klik file -> save atau biar lebih cepat gunakan shorcut ( ctrl + s) .
Simpan di folder yang sebelumnya kita buat yaitu di Desktop -> HTML -> latihan 2.
Kalau kita sudah save itu kalau kalian lihat dibawah kanan itu otomatis filenya berubah jadi format html sebelumnya kalau kalian belum save itu plain text.
Dan kalau kita klik tulisan html tersebut maka akan muncul banyak bahasa pemograman, gunanya apa ?? agar visual studio code nya tau kita mau bikin file apa ?? kalau vs code nya sudah tau fasilitas - fasilitas yang digunakan bahasa pemograman tadi atau bahasa markup itu bisa kita gunakan.
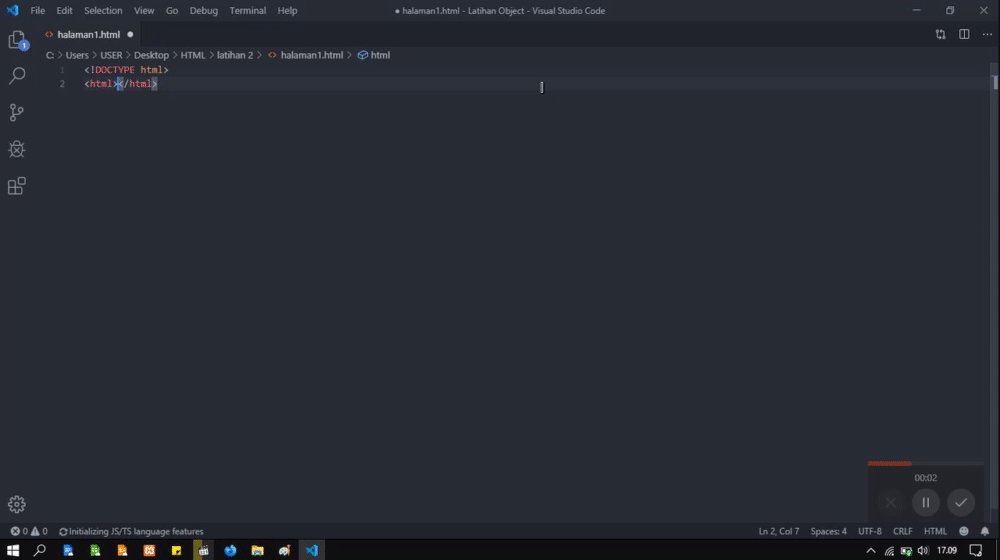
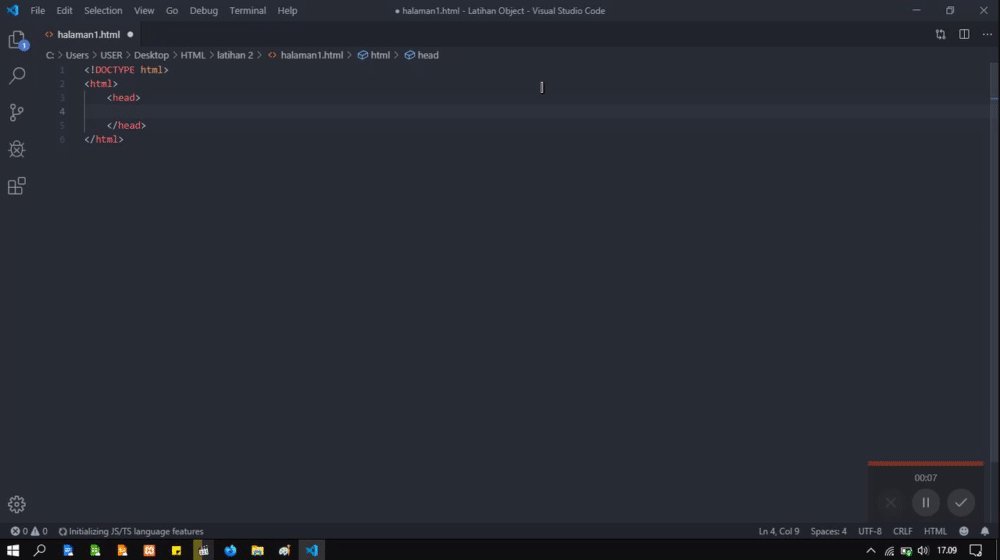
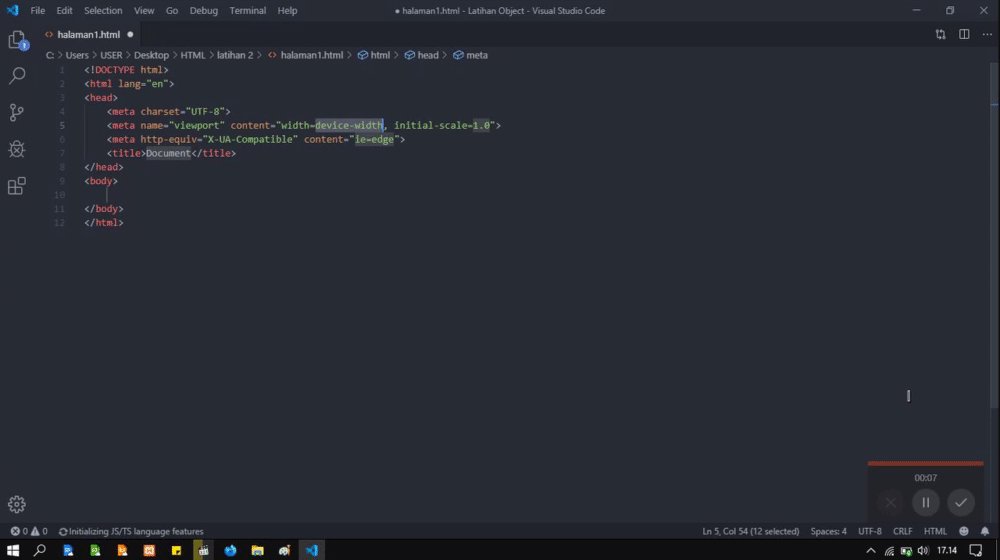
contohnya begini , kalau saya tuliskan syntax seperti ini.
Kalau kalian liat warna htmlnya warna-warni, ini yang disebut dengan syntax highlighting atau warna syntax dari bahasa pemograman tertentu ,sehingga nanti kalau kalian udah nulis syntaxnya banyak nanti keliatan perbedaan antar syntaxnya.
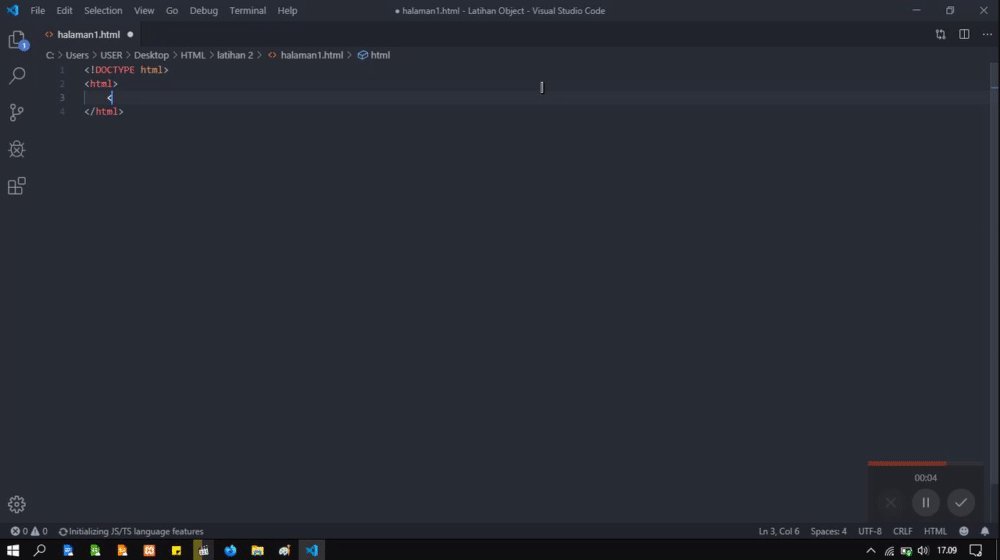
Visual studio code ini sangat memudahkan kita buat ngoding ya , contohnya seperti ini.
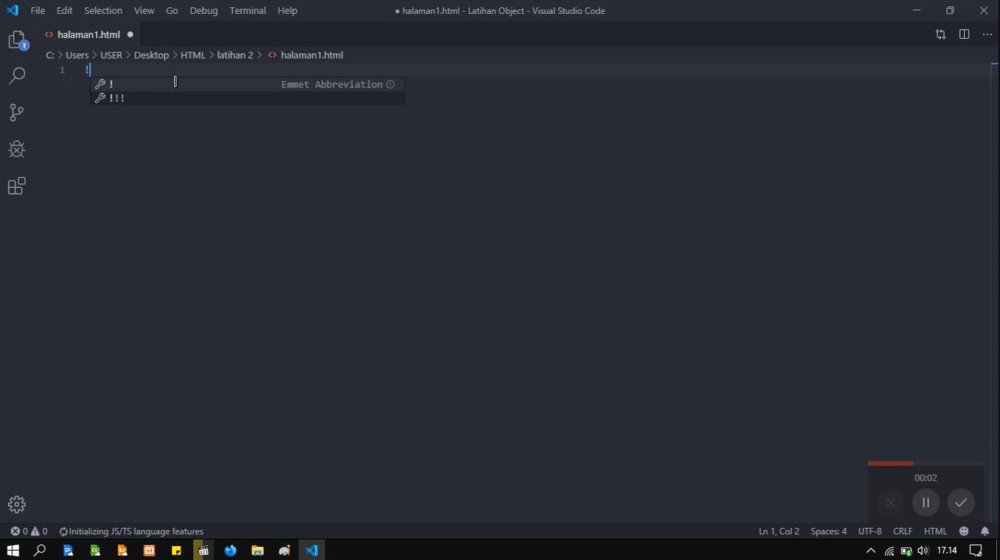
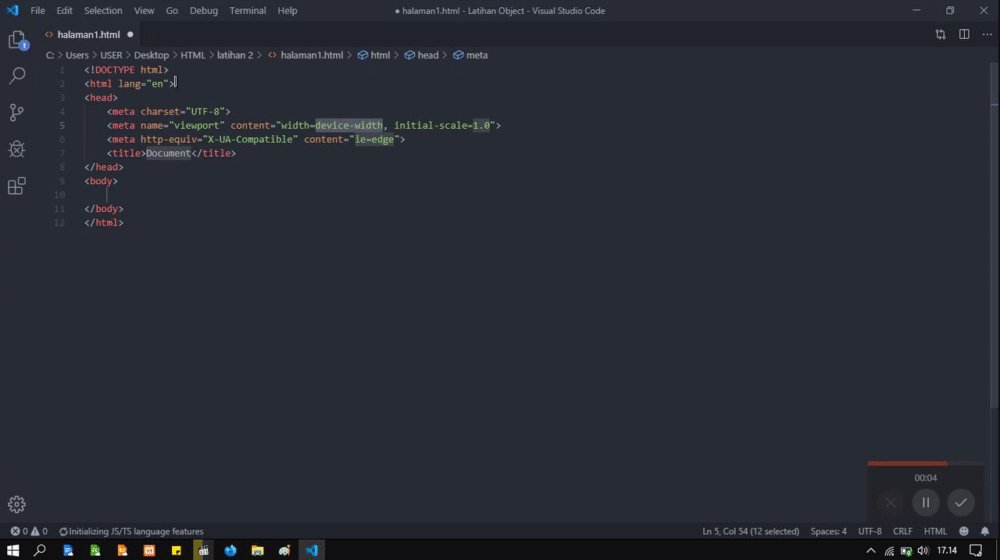
Selain itu vs code udah ngasih kemudahan kalian gak perlu nulis syntax satu - satu . khusus untuk basaha markup HTML, cukup dengan mengetikkan tanda seru "!" setelah itu tekan tab maka... dor !! edan mantap pisan lah !! haha.
Sekarang kita coba tuliskan hello world dengan dibungkus dengan tag "<p></p>",setelah itu save.
Buka file halaman1.html menggunakan browser kalian dan dor sama persis sama seperti di postingan sebelumny.
Mungkin sampai sini dulu pengantarnya saya Akhiri sekian, saya Alian Hakim selaku penulis mengucapkan banyak Terima kasih kepada para pembaca karena sudah setia membaca sampai akhir hehe sampai bertemu di postingan berikutnya.
Dan jangan lupa Keep Learning And Stay Awesome !
Wassalamualaikum Warahmatullahi Wabarakatuh.
Referensi


















0 Komentar